デザインの仕事を行う際に意外と面倒なのが、フォント選びやダミー画像・テキストの作成など「仕事のための仕事」です。これに時間を費やしてしまい、デザインをするまでに集中力が切れてしまった・・・。なんて経験をお持ちの方もいらっしゃるのではないでしょうか?
そこで、今回は煩雑で面倒な作業を効率化するための、無料で利用できるWebサービスを、いくつかご紹介します。
目次
■参考画像を収集する~「Pinterest」
最初から超有名サイトの登場で恐縮ですが、ブラウザの戻るボタンを押す前に言い訳を聞いていただけますと助かります・・・。
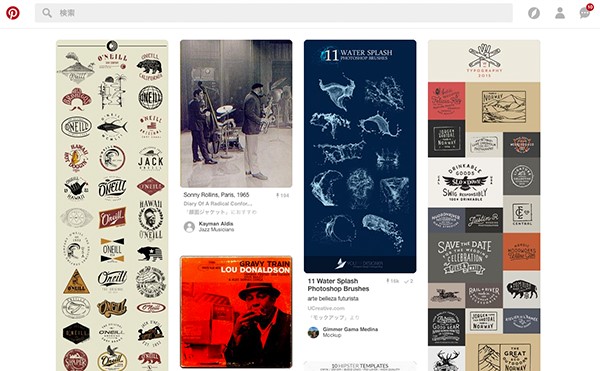
自分だけの画像コレクション(ピンボード)を作成できる「Pinterest」ですが、一度使うと離れられなくなるほどに、本当に作業が捗ります。
仕事のテーマごとにボードを作成し、イメージをババっと横断的に集めていくだけで、自分の頭の中だけでデザインを進めるよりも多くのアイデアが湧いてくるものです。
ただ、夢中になりすぎて画像収集をしていると、あっという間に時間が経ってしまいます。この一点のみ、注意してご利用くださいませ。
「Pinterest」
https://jp.pinterest.com/
■ダミー画像を効率的に作成する~「Placehold.jp」
頼んでいたはずの写真素材がいつまで経っても届かない。
よくある悲しい話ですが、素材は遅れても、納期は伸びないのがデザイナー稼業のお約束。そんなときは、効果的・効率的にダミー画像を生成できるWebサービスを活用するべきです。
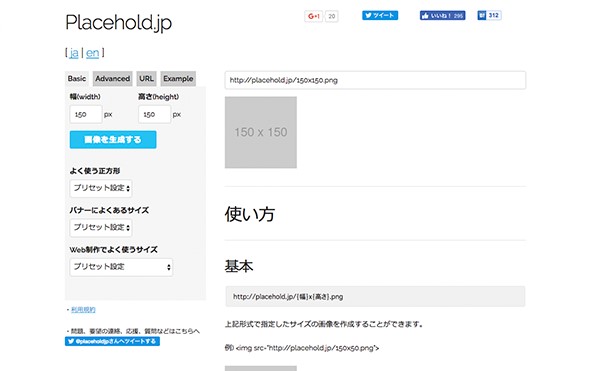
ご紹介するのは「Placehold.jp」が提供しているダミー画像生成サイトです。カスタマイズ性が高く、使い方もしっかりレクチャーされているので、非常に重宝します。
ダミー画像を用意するのも「仕事の仕事」のような感じですし、なるべく手間をかけたくないタスクですから、上記のようなサイトをひとつブックマークしておくと、作業が捗ることでしょう。
ちなみに、もっとお洒落なダミー画像をご所望の場合は、海外サイト、「unsplash」がおすすめです。こちらも合わせてお使いいただくと、さまざまなシーンに対応できるはずです。
「Placehold.jp」
http://placehold.jp/
「unsplash」
https://unsplash.it/
■ダミーテキストを和文・英文で作成する~「すぐ使えるダミーテキスト」
画像と同じく、なかなか素材が届かない、または届いたとしても後で大幅に修正されることが多いテキストも、ダミーを入れる場合はWebサービスを利用して効率を上げてしまいましょう。
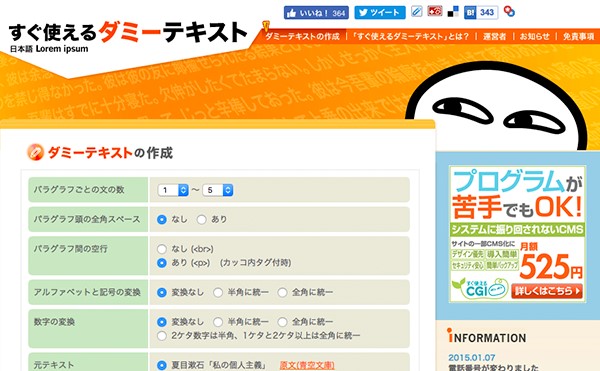
和文の場合のおすすめはこちら、「すぐ使えるダミーテキスト」です。
特に設定をいじらなくとも、下部のボタンを押せば一発でダミーテキストが生成されます。普通に「ここはダミーですここはダミーです」と文字を流し込むよりは、サイトに対する文字のバランスが確認しやすいですね。
一方、英文のダミーテキストを生成したい場合は、下記リンクの「Lorem Ipsum」をどうぞ。
ちなみに、Webサービスの話から逸れますが、「自分なりのダミーテキスト」を予め作成しておくのもおすすめです。
例えばWebサイトであれば、プライバシーポリシー、会社概要など、作成が必要なケースが多いページのダミー(というよりはサンプルテキスト)を用意しておくことで、より便利で、イメージの湧きやすいラフを作成することが可能になります。
「すぐ使えるダミーテキスト」
http://lipsum.sugutsukaeru.jp/
「Lorem Ipsum 」
http://www.lipsum.com/
■フォント選びを効率化する~「wordmark」
デザインをするうえで、楽しみでありつつも、頭を悩ませることが多いのがフォント選びです。PhotoshopやIllustrator上でひとつずつ変えていくのも手間ですから、ここでも効率化を目指しましょう。
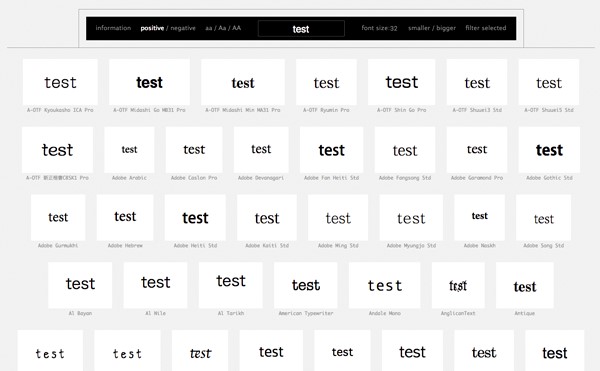
おすすめする「wordmark」では、自身のPCにインストールされているフォントを一覧で表示することが可能です。
もちろんテキストはお好きなものを入力可能で、白抜きも可、ハイライト機能もついており、これが無料で使えるのは、なかなか凄いことですね。
フォント選びに関してはこれ一本で申し分ないのですが、他にも似たサービスは存在していますので、お好みのものを探してお気に入りしておくと、作業が劇的に捗ります。
「wordmark」
http://wordmark.it/
■色選び・配色を効率化する~「Adobe Color CC」、「原色大辞典」
フォントと同様、デザイナーの頭を悩ませるのが色のチョイスや配色です。どうせ悩むのならば、苦悩ではなく、上手く悩みたいものですよね。その方が洗練されたアウトプットができるはずです。
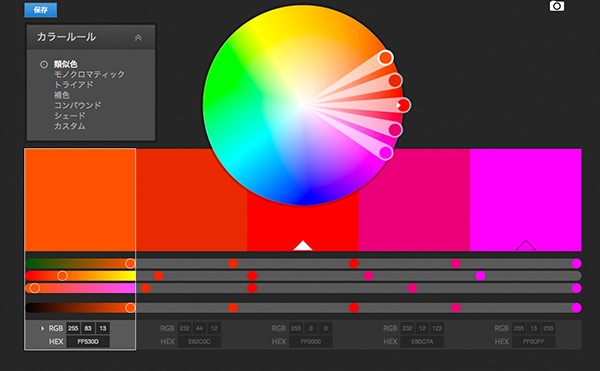
数あるサービスのなかでも、天下のAdobeが提供しているのが「Adobe Color CC」、カラーホイールを駆使しながら配色することができ、多岐にわたる配色テーマからお好みのものを選択することも可能です。
また、IllustratorやPhotoshopとのスムーズな連携は「Adobe Color CC」だけの特典であるといえるでしょう。おすすめです。
そしてもうひとつ、「原色大辞典」では、さまざまな色の名前とカラーコードがひと目でわかるように設計されています。
原色のほかにも、和色、洋色、パステルカラー、ビビッドカラーなどを比較・確認できるほか、配色パターンも一覧できます。
「Adobe Color CC」
https://color.adobe.com/ja/create/color-wheel/
「原色大辞典」
http://www.colordic.org/
■黄金比、白銀比を確認したい~「METALLIC RATIO」
デザインをする際には、なるべく美しくなるように心がけたいものですが、その指標となり、よく引き合いに出されるのが黄金比や白銀比といった「美しいとされている比率」です。
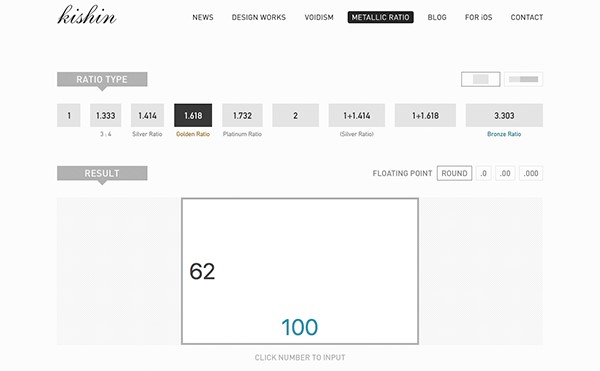
しかしながら、この計算をしながらオブジェクトを作成するのは非常に面倒な作業です。これを解決してくれるのが「METALLIC RATIO」というサービスです。
高さ、横幅のどちらかを入れれば自動的に「RATIO TYPE」で選択された比率が弾き出されます。
この黄金比に代表される比率は、Web媒体、紙媒体問わず、非常に頼りになりますので、抑えておいて損はないでしょう。
クライアントに質問をされたときに、「この比率になった理由」をしっかり言えるのもいいですね。あくまでオマケ的な効用ですが、自分のデザインを言葉で説明できることはとても重要です。
「METALLIC RATIO」
http://voidism.net/metallicratio/
■気の利いたパターン素材を見つけたい~「subtlepatterns」
パターンはWebサイトの背景や、フライヤーの下地、その他さまざまなデザインで利用されますが、パターン素材は作成するのも探すのも、意外に労力がかかるものです。
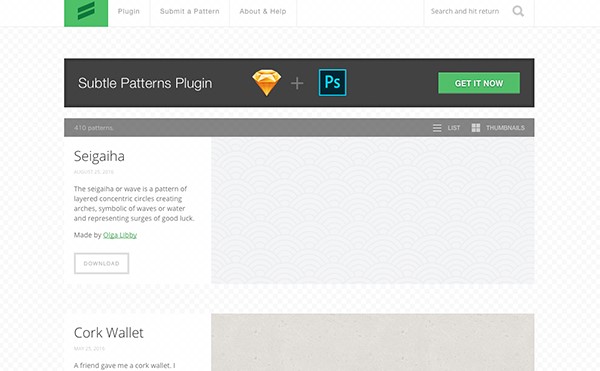
そんなときに重宝するのが海外サイトの「subtlepatterns」です。
シンプルなサイトデザインで、比較・検討がしやすいのが最大の特徴となっており、プレビューは背景地に適用されるので、とてもわかりやすく確認することが可能です。また、他の素材サイトでありがちな「ちょっとこれは……」という、いわゆるダサいパターンは皆無なのが嬉しいところですね。
基本的に無料ですが、SketchやPhotoshopに対応したプラグインも購入可能です。余裕があれば入れておいて損はないでしょう。
※使用の際は規約をお読みください。
「subtlepatterns」
https://subtlepatterns.com/#
■モックアップ素材を調達したい~「Pixeden」
デザインをプレゼンする際に、ちょっとアレンジを加えたい、仕上がりイメージの共有をしたい場合には、選択肢のひとつとしてモックアップにデザインを入れ込むことが挙げられます。
しかし、自分で作成するとなると「仕事のための仕事」になってしまいますから、なるべく手間をかけたくないところです。
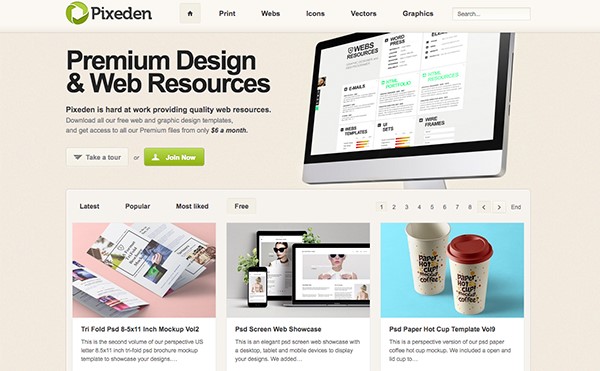
そこでおすすめなのが「Pixeden」に代表される、フリー(有料もありますが)ダウンロード可能なモックアップサイトです。今回は今出ました「Pixeden」をご紹介しましょう。
無料と有料が混在していますが「Free」でソートすれば、フライヤーから名刺、箱から化粧品のボトル、Tシャツまで、無料モックアップがずらっと並びます。お好きなものをお使いください。
この手のサイトに多い「あちこちに飛ばされて結局有料モックアップだった」という騙しがないのも嬉しいところです。
また、ちょっと変わった使い方としては「モックアップがどのように作られているか」とpsdデータを分析するだけでも楽しいので、デザインの勉強にも役立ちます。
※使用の際は規約をお読みください。
「Pixeden」
http://www.pixeden.com/psd-mock-up-templates
■Webサービスを活用して仕事の効率化を
さて、いろいろとご紹介してまいりました「フォント選びや配色など、作業が捗る無料Webサービス」ですが、便利なサービスは他にもまだまだたくさん存在します。
今回は「日頃使っている」、「何度か使ったことがあり、便利だと感じた」ものを厳選してご紹介させていただきました。ぜひ参考にしてみてください!