今狙い目のUXUIデザイン。この二つの違いって知ってる?
[addtoany]
今クリエイティブ業界で最も注目されているUXUIデザイン。UXUIが対応可能なクリエイターは引き合いもかなり高いのですが、まだ比較的新しい職種であるため、新卒からUXUIに対応できる人材を育成していこうという動きも強まっています。
では皆さん、二つの違いはご存じでしょうか。Webやアプリのデザインには欠かせないデザインプロセスですが、それぞれには違った目的と工程があります。これを一緒に理解していきましょう。
UXとUIの違いは?
UX=User Experience(ユーザーエクスペリエンス)
Experience=エクスペリエンスとは、「経験、体験」といった意味を持ち、ユーザーの経験や体験など非常に広い事象を含みます。
UXではサイトの構造や、ユーザーがいかに迷わずにサイト内を見て回れるかといった「わかりやすさ、使いやすさ」や「サイトを利用した際の印象、ユーザーの感情」をメインに考えます。

UI=User Interface(ユーザーインターフェース)
Interface=インターフェースは、「境界」を意味する言葉。今回の記事で言えば「人とPCとの境界=PC画面」。身の回りにあるもので言えば、「人とカーナビの境界=カーナビの画面」、「人とスマホの境界=スマホ画面」といった形になります。
ですので、UIデザインとは、例えばPCの画面に映るもののデザイン、カーナビやスマホの画面デザインといったものを指すことになります。
UXではものがどう「働くか」にフォーカスが当てられ、UIはではものがどう「見えるか」にフォーカスが当てられます。

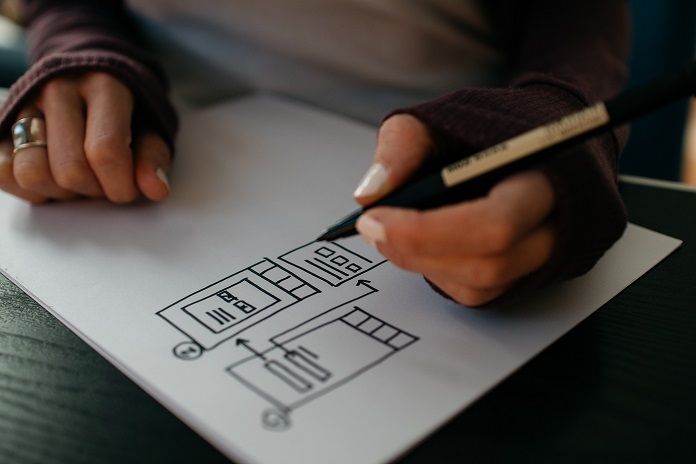
UXの基本は骨組み
多くの場合、デザインの最初のプロセスとしてはUXから始まります。この段階では、サイトの構造や骨組みにあたる部分のプランが主なデザイン要素として重要にになり、この段階で考慮されるのは下記のような点です。
1.サイトやアプリの使いやすさ
2.必要な情報がサイト内ですぐに見つけることができるか
3.ユーザーが次に求められているアクションを取ることができるか
4.アクションを促す言葉(コピー)が明確であるかどうか
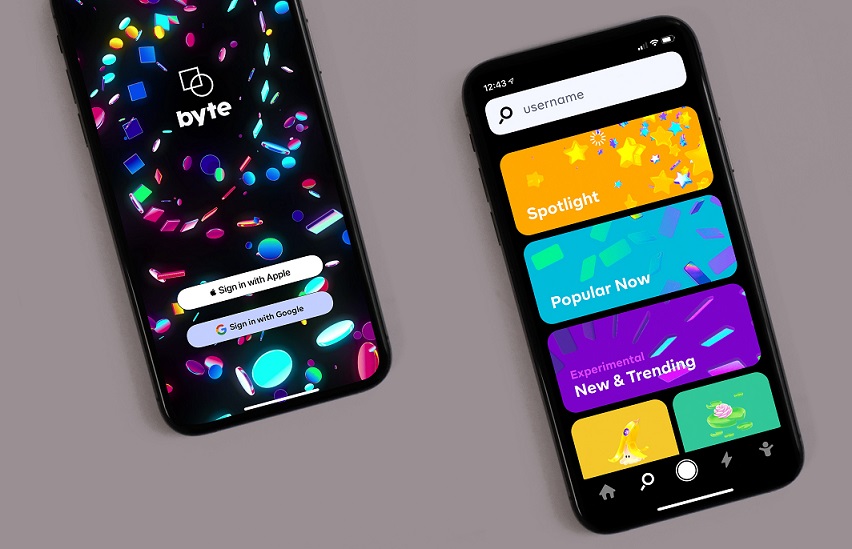
骨組みに見た目の美しさをほどこすUI
ワイヤーフレームができてから行われるのがUIデザインで、この段階で考慮されるのは下記のような点です。
1.色やフォント、写真でブランドを表現し、ターゲットとするユーザーとコネクションを作る
2.UXの段階でプランされたサイトの使いやすさを邪魔しないようにデザインする
3.ユーザーの興味を保つための見た目などの工夫
ブランドイメージがすでに出来上がっている場合には、そのフォントや色などにおいて「ブランドガイドライン」に基づきデザインを進めます。そうでない場合には、そのブランドのパーソナリティー、ターゲットにあったフォント、色を選びます。

まとめ
UXとUIのそれぞれの役割は理解できましたでしょうか。これを機会にぜひ、クリエイティブ業界で最注目のUXUI領域にもチャレンジしていただければと思います。