
今さら聞けないレイアウトデザインの基本。全3回連載でレイアウトの基本のキを解説していきます。グラフィックデザイナー、Webデザイナー、パッケージデザイナーはもちろん、プロダクトデザイナーや建築デザイナーにもプレゼンシートを作る時に必要となるベーシックな知識です。
頭の中の勝手なイメージや、以前に見たものに似せて、カンでレイアウトをしてしまっている人はぜひ読んでみてください。ちょっと意識するだけで、印象は大きく変わります。また、自分でレイアウトをしないデザイン関係の方も、知識として知っていると仕事の幅が広がると思います。
目次
■はじめに
「レイアウトの下手なデザイナーが年々増えている。」と広告系デザインプロダクションの社長さんに叱られたことがあります。それはデザイン教師をしていた筆者を鼓舞する言葉でもあったのですが、確かに20年前、30年前に比べるとグラフィックデザインの中でレイアウトが軽視されていると感じる場面があります。
デザイナー自身が軽視しているかどうかは別として、デザインの作業過程でレイアウトがおざなりに済まされている時があると思います。
Macでサイズ取りした中に文字データをとりあえず流し込んでみる。こんなスタートは実に不安なものです。
ということで、レイアウトが苦手な人、自信がない人、さらにレイアウトってよく分からないと言う人に、その第一歩を解説するのが今回の「レイアウトの5つの基本」です。
基本として5つの意識すべきポイントを示します。そのルールに従ってレイアウトすると、大きな効果があるはずです。せっかく良いビジュアルを考えて写真の仕上がりも良かったのに、レイアウトしたらイマイチなんてことはもう終わりにしましょう。
なお、レイアウトが上手いと自他共に認められる人は、その方法が独自の方法であっても全く構わないと思います。今回の記事はあくまで一般的な5つの基本として読んでみてください。
■レイアウト5つの基本
1)情報整理
2)視線誘導
3)大きさのバランス
4)空間
5)揃える
・どうスタートするか
5つの項目を具体的に解説していく前に、もう少し概念的な話にお付き合いください。
「デザイン」と言う言葉には『計画』『設計』と言う意味があります。キャリアデザイン、都市デザインなどに使われる時がわかりやすい例でしょう。
もちろんレイアウトデザインを行う場合にもこの意味は生きています。行き当たりばったりで進むのではなく、基本的には、まず最初にサムネールやラフスケッチを描いて全体の計画を考えなければいけません。大まかな設計図と言ったところでしょうか。
デザインの目的を考慮して、どのようなレイアウトが効果的か?それをいくつも考えます。この工程をおろそかにして、次のステップへ進んでしまうと後になって逆に時間がかかることがあります。じっくりと時間をかけてレイアウトの組み合わせを多く出してみましょう。
アナログ回帰を謳っているのではありません。
サムネールは一般的にはまだまだアナログで描きますが、ペンタブやタッチペンの進化を考えるとパソコン内やタブレット端末などでも一向に構わないと思います。重要なのは、具体的なレイアウトのMac作業に移る前に、立ち止まって全体像を熟考することです。
また、全体のビジュアル・アイディア自体がレイアウトのアイディアになっているケースも多々あると思います。その場合は、レイアウトのサムネールを作る主旨を考えて、レイアウトする要素のボリュームをリアルに掴んでサムネールを描きます。
「レイアウト5つの基本」と作業の流れの関係は以下のようになります。
情報整理 → サムネール(視線誘導、大きさのバランス、空間)を意識する → ある程度、案が絞られたら、揃える
それでは各項目の説明へ進みます。
今回は、5つのうち、1と2です。
1)情報整理
そのデザインで使用する要素を全て並べます。メイン写真、商品写真、解説図、ロゴ、コピーもキャッチコピー、ボディコピーの他に詳細情報や注意書きがあれば、それらも一度全て一堂に並べます。
そして、優先順位と関係性を整理します。
この作業を行わない若いデザイナーは案外多いとにらんでいます。以前はやっていても、中途半端に慣れて来て止めてしまった人もいるでしょう。当たり前ですが、情報の整理は必ず行いましょう。
・優先順位
要素の中で優先順位を考えます。一番に目を留めて欲しい要素。一番重要な要素。逆に最後に気がついて欲しい要素などです。
もちろん、全てに順位を付ける必要はありません。中間にはどちらが優先されるか曖昧な要素も当然あります。その場合はその旨を記しておきましょう。
・関係性
優先順位と同時に各要素の関係性を明確にしましょう。それに従って分類しておくのも良いかもしれません。
関係性と言っても難しく考えることはありません。極端に言えば、「商品写真」と「商品スペック」とは連結している。さらに、「会期会場」と「会場住所」は連結しても良いが別でも良い。「会期会場」は「会期」と「会場」に分けても良い。などと言う要素の結び付きの関係です。
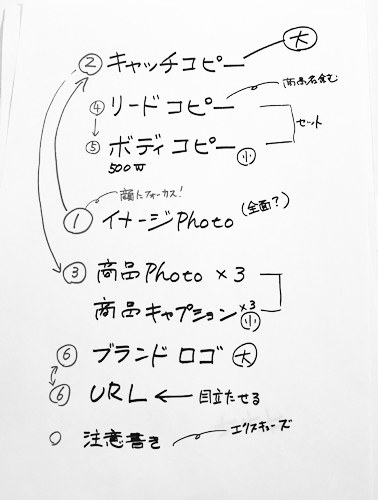
情報整理の方法は人それぞれ、関連要素をまさに机に並べる人、ノートに書き出す人、頭の中に憶えておく器用な人もいるでしょう。十人十色とは思いますが、基本のキの参考として筆者のお手軽な情報整理例を載せておきます。

2)視線誘導
レイアウト作業、つまり要素を配置して行く時に重要になるのが『視線誘導』です。画面の中で、制作者の意図した順番で受け手が見るように、視線の流れをある程度コントロールします。かっこいいバランスだけで配置して、重要な要素を見落とされてはデザインした意味が失われてしまいます。
ご存知の方も多いと思いますが、人間の行動には、視線誘導に役立つヒントがいくつかあります。
・目立つものを最初に見る
いわゆるアイキャッチのことです。大きいもの、周囲に空間が空いているもの、彩度や明度などが突出している色、また形ばかりでなく、センセーショナルな言葉もアイキャッチになります。
・誘導性のあるもの
同じ形の連続、グラデーション、矢印、数字、波や集中線のような流れを誘うものなどが、画面上で視線を誘導します。
実際にレイアウトをする場合には、こちらの連鎖の方が画面内で影響力が多いと思います。なぜなら、Webでもポスターでも、雑誌の誌面でも、実際には要素が多くその関係性も複雑だからです。
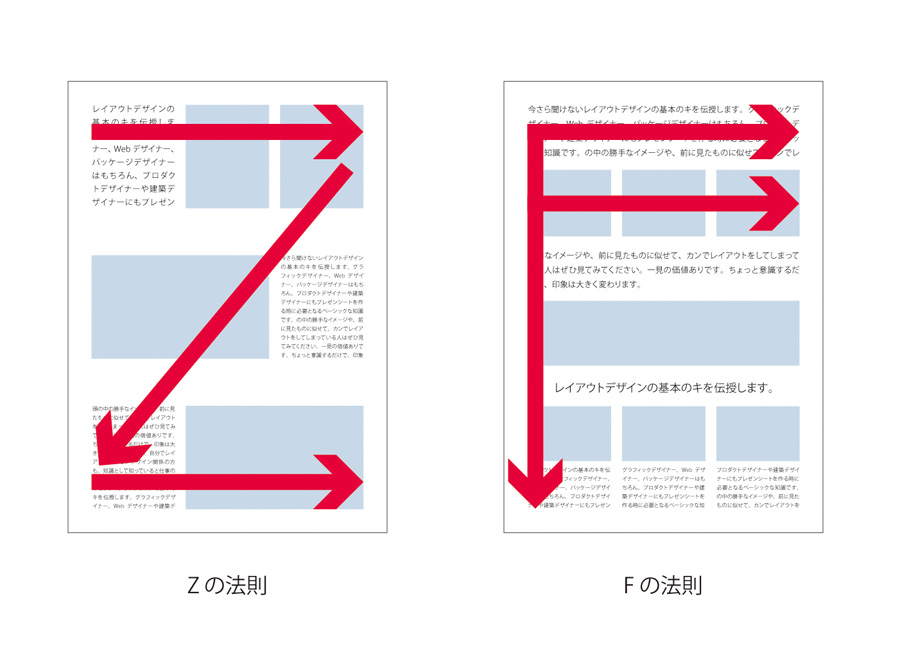
・Zの法則
横書きの画面を人間が見る場合、その視点はZ字のように左から右へ、そして上から下へ流れるのが基本です。
縦書きでは、右上からスタートする逆走N字型になります。
・Fの法則
Webサイトでは、Zではなく左から右へ進み、右端から下の段の左端へ戻ることがあります。そしてまた右へ進み、一段下の左へ戻ります。Zのように斜め下へは進まずに一段づつ下へ降りて行きます。
これはWebサイトの画面構成の特性からと言われています。

レイアウトの基本をお話ししている今回のシリーズ、第1回目はここまでです。3回シリーズの残り2回で、「大きさのバランス」、「空間」、「揃える」、そしてベーシックな方法ながら応用の効く「グリッド・システム」についても解説します。さらに、この「5つの基本」を「5つの習慣」にするヒントもお教えします。
次回までに、「情報整理」を確実に行ってからレイアウト作業に移り、その際に「視線誘導」を意識して、いくつものサムネールを作ることをお願いします。
【おさらい=レイアウトの5つの基本】
第1回:レイアウトが苦手なデザイナー必見
第2回:何をどんな大きさにするか?
第3回:あれもこれも、揃える

