Web制作の初め段階などは、なるべく時間をかけずに全体をまとめ、わかりやすくクライアントなどに提出したいもの。そのために日頃から、常々ストックしている便利サイトはいくつもあるかと思います。今回はそんな時のために、Web制作において、時間を取られがちなダミー画像作成やホバーアニメーションの作業を制作補助してくれる優秀な「お役立ちサイト」をご紹介したいと思います。
目次
■ダミー画像作成をするなら『placehold.jp』
「フレームワーク」ができて「モックアップ」用のダミー画像をいれる時、どのような方法をとっているでしょうか。ちなみに「モックアップ」は、ページの骨組みであるワイヤーフレームの後、それをビジュアル的に確認する段階で、全体のレイアウトやイメージ、要素の確認に重要なステップです。
ダミーながらも、適当な画像をダウンロードしたり、フォトショップを立ち上げて作るのも結構な時間がかかり、点数が多い時や画像の大きさがいろいろある場合は面倒な作業となります。そんな時に役立つのが 『placehold.jp』です。
ご存知の方も多いが思いますが、こちらのサイトの優秀な点は、日本で開発されたため日本語表示であること(英語も選べます)、使用方法が書かれている上にシンプルなので、Web制作の経験が浅いデザイナーやコーダーでも簡単に使えることです。
また、画像フォーマットがjpgかpngか選べ、背景色変更や文字の挿入などもでき、機能性が高くなっています。
使い方は上述のように非常に簡単。
まずBasicでは、デフォルトでよく使われるサイズがすでに用意され、それを選択もしくは任意のサイズを入力し「画像を生成する」ボタンをクリックするだけで、画像とコードが生成されます。そして、生成コードを自分が制作するページの『イメージタグsrc属性』に記入すれば、画像として表示されます。
基本/http://placehold.jp/(幅)×(高さ).png
例)240×240のダミーを作りたい時
→ <img src=”http://placehold.jp/240×240.png”>


さらに、オプションとなるAdvanced部分では、その他に「画像フォーマット・文字サイズ・カラー・テキスト入力」欄があり、任意の数値やテキストを入力するとこちらでも、同時に画像とコードが生成されます。
基本/http://placehold.jp/(文字サイズ)/(背景色)/(文字色)/(幅)×(高さ).(フォーマット)
例)240×240の紺色背景で白抜き文字のダミーを作りたい時
→ <img src=”http://placehold.jp/30/3d4070/ffffff/240×240.png?text=240%C3%97240%0A%E3%81%93%E3%81%93%E3%81%AB%E5%95%86%E5%93%81%E3%81%
AE%E5%86%99%E7%9C%9F%E3%81%8C%E5%85%A5%E3%82%8A%E3%81%BE%E3%81%99″>


画像が多い時は、上記のように大きさや色のイメージ、どんな写真が入るかを書いておけば、クライアントの確認や制作時にわかりやすくなります。
サイトページはこちら:Placehold.jp
■「object-fit(position)」をIE、Edgeに対応させる『Github・object-fit-image』


レイアウトや写真を効果的に表示するために「トリミング」が必要なことが多々あります。通常、画像にサイズ指定をすると、写真のアスペクト比(縦横比)が崩れ、画像がつぶれたり横に広がって表示されてしまいます。
それを回避するために「object-fit(position)」プロパティがよく使われます(CSS3対応)。これはCSSだけで、アスペクト比を保ったまま様々なトリミングができる非常に便利なプロパティですが、IEやEdgeに対応していません。
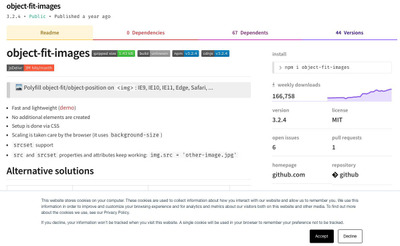
対応させるためには様々なやり方がありますが、『Github』というサイトの「object-fit-image」を使えば、コード追加も簡単で済み非常に便利です。「Github」は、簡単に言うとソフトウェア開発におけるバージョン管理や開発の共有ができるサイト。
そして、このサイトではオープンソースソフトウェアが数多く公開されており、その中の一つが「object-fit-image」というわけです(後述のAnimate.cssも同様)。
手順としては「Github」でユーザー登録後( 無料会員でOK)、「object-fit-image」ファイルをダウンロード。ここで「dist」フォルダ内にある「ofi.min.js」を利用します(ファイルパスは『dist/ofi.min.js』です)。
①ダウンロード後、HTMLで読み込みます。
<scrpt src=”js/ofi.min.js”></script>
②HTMLでimgタグを使い画像表示の準備。
ちなみに、ここではCSSやスクリプトを後から呼び出しやすいように「クラス」を指定しておきましょう。
例)<img class=”object-fit-img” src=”imagetest.jpg”>
③CSSで 「object-fit」を記述します。
そして、ここでIEやEdgeに対応させるために「object-fit-image」のスタイルとしてコードを追加します。
.object-fit{
object-fit: contain;
font-family: ‘object-fit: contain;’
}
④スクリプトを呼び出す&実行するために、HTMLの</body>の前へコードを追加してあげれば大丈夫です。
<script>
objectFitImages();
</script>
※上記の記述だと全部の画像に対応します。そのため、任意クラスの画像のみ対応させたい場合は、それを指定します。例)では「object-fit-img」のクラスを指定したので、これを記述します。
<script>
objectFitImages(‘img.object-fit-img’);
</script>


サイトページはこちら:Github
■『ホバー』をつけられるライブラリー達
Web業界の「ホバー」と言えば、画像や文字、ボタンなどにカーソルを合わせた時にクリックしない状態でも動的なアクション、つまりアニメーションのような動きを起こす表現方法です。
現在のWebページは、動的なものが非常に多く、その動きもどんどん複雑化しています。それらを一つひとつ作っていてはいくら時間があっても足りないでしょう。そこで、CSSでホバーが実装できるライブラリーをまとめてご紹介します。
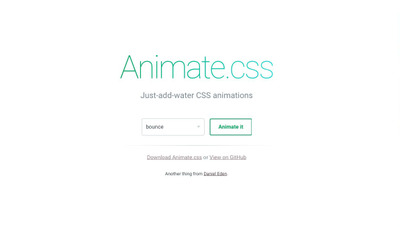
『Animate.css』
ご紹介するまでもないですが、多くの方がご存知かと思われるメジャー処です。Animate.cssは、ホバーさせたい要素に「クラス」をつければ、CSS3のアニメーションが実装できます。
また、最初のページで動きのジャンルを指定したり検索も可能。非常に多くの種類が用意されており、動きの勉強やページのイメージ作りにも活かせると思います。ちなみにアニメーションは、プロパティ指定によって時間の長さや繰り返し、ループにも変更可能なので、自分の「クラス定義」を作ると面白いかもしれません。


サイトページはこちら:Animate.css
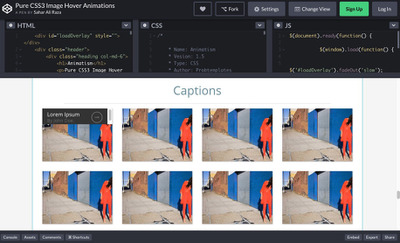
『Animatism』
こちらは上記より種類は少ないものの、100以上のホバーアニメーションがあります。ボタンはもちろん、オーバーレイや画像、ソーシャルメディアボタン、キャプションなどが揃っています。
サイトでは、ホバーに関するコードも同時に確認できるのでデザイナーとコーダーが一緒に確認することも可能です。全体的にシンプルな動きのものが多く、ちょっととしたアクションでメリハリをつけたい時によいのではないでしょうか。
『Button Hover Effect』
ライブラリー名の通り、ホバーボタンのみとなっています。種類は少ないものの、スタイリッシュでシンプルなアニメーションです。
すっきりとしたデザインのページにワンポイント的に使え、サイト全体の構成に嫌味にならない程度に、アニメーションをつけられると思います。
■まとめ
今回はWeb制作に役立つであろうサイトをご紹介しましたが、他にも紹介しきれないサイトがたくさんあります。これらのサイトは実際に制作で使わなくても、例えば、クライアントに見せて提案したり、確認する時にも役立てることができるので、いろいろな活用の仕方を考えるのもまた面白いでしょう。