紙デザインとWebデザインの領域が非常に密接となっている昨今、グラフィックデザイナーが物販等でフライヤーやパッケージデザインなどに関わると、そのデザインをWebページにも反映させたいという要望をクライアントから受ける場合が非常に増えていると思います。グラフィックデザイナーがWebデザインをするときに気を付けなければいけないこと。検索すると様々なことが出てきますが、Webクリエイターとして活動している筆者が気になったポイント4つを、今回ご紹介させていただきます。
目次
■文字サイズはシェア率の高い端末に合わせる
印刷物の場合、読者ターゲット層を決めたら、そのターゲット層が一番見やすい文字サイズでデザインを考えていきますよね。Webの場合も基本的な考えは一緒なのですが、注意しなければならないのは、Webサイトは閲覧者の使っている端末(閲覧環境)によって文字サイズが変わってしまうというところです。
Webを閲覧できる環境は大きく分けて
・パソコン
・タブレット端末
・スマートフォン
になるかと思います。
少し前までは、Webページはパソコンで閲覧することが圧倒的に多かったのですが、今はスマートフォンが主流です。そのため、スマートフォンで閲覧した場合に最適な文字サイズをあらかじめ知っておくことが重要です。
しかし、大前提としてすべてのスマホ機種に対応できるようなデザインをすることは現実的に不可能です。そこでスマートフォンシェア率を検索して、日本国内でのシェア率を確認し、なるべく多くの人が見やすい文字サイズを選ぶようにしましょう。
気を付けなければいけないこととして、どんなに様々な機種で確認をしていても、制作者がどうしてもコントロールできないケースがあります。
それは、閲覧者が端末自体で文字サイズの設定をしていた場合。
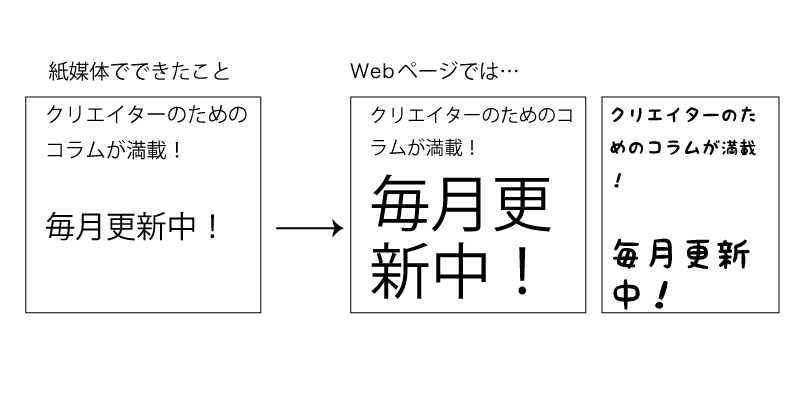
この場合は、どのように制作したところで、こちらが意図した見せ方になりません。下記の例のように、端末の環境によっては、意図しない場所で改行したり、フォントスタイルを設定している場合は、制作者が意図したように見てもらうことができません。
この問題に対しては、残念ながら打つ手がありません。
そのため、Webサイトでは、テキストでデザイン性を上げるというよりも、情報をよりよく伝えるためのデザインを作り上げるという意識が大切です。
■文字はなるべく画像にせずにテキスト出力にする
しかし、閲覧者の環境を問わず、見え方が変わらない方法がひとつだけあります。
それは、文字を画像にしてしまうことです。
先ほどの改行やフォントスタイルも、画像として作成してしまい、それをアップすれば制作者が作成した通りに閲覧者に表示することができます。
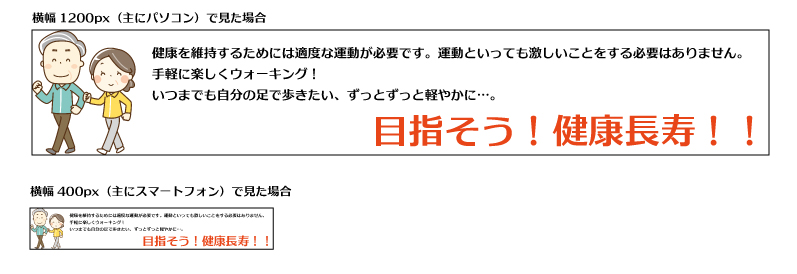
こちらは、バナーとして画像を作成した一例です。
改行位置、フォントスタイルなど制作者の意図したものをそのまま伝えることができます。パソコン表示であれば文字も読めますよね。
しかし、スマートフォン表示を見てみると、改行位置、フォントサイズなどは同じですが、大きな文字以外は何が記載してあるのか確認できませんよ。
そのため、画像にするのはバナーやメニューボタンなど短文で表現できるものに限定したほうがよいでしょう。その場合も先ほどのスマートフォンシェア率を意識し、一番使われている端末の横幅サイズで画像を作り、しっかり文字が見えるように作成しましょう。
■基本の色はWebセーフカラーから選ぶ
印刷物の場合、印刷業者と相談して最適な色味を出力することができます。しかし、Webの場合、閲覧する環境によって表現できる色味は違います。
そのため、すべての環境で同じように色を表現できるWebセーフカラーというものが存在します。絶対にこの色を使用しなければならないということではありませんが、基本となる色はWebセーフカラーから選ぶとよいでしょう。
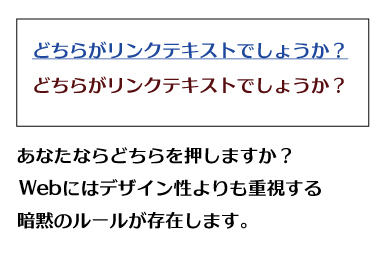
また、リンクを貼ったテキストは青色という暗黙のルールが存在します。これも絶対ではありませんが、閲覧者に「これはリンクテキストだ」と分かるようにするには青色を使うのが無難です。そのため背景に青を使うのは避けましょう。
■写真使用時の容量に気を付ける
印刷物に使用する場合、写真データは容量が小さいと荒くなりますよね。しかし、Webページでは、容量が大きいと表示に時間がかかったり、通信費がかかったりとデメリットがあります。
厳密に何キロバイトの画像がベストとはいえませんが、同じJPG画像でも圧縮をかけてできるだけ容量を減らして使用しましょう。
また、サイトの読み込み速度はGoogleのWeb検索順位にも影響します。いわゆるSEO・SEM対策の一環です。
デザイナー側でそこまで気をつかう必要はないかもしれませんが、できるだけ容量が軽いサイトになるように努めましょう。
印刷物とWebページでは、同じようで異なる部分がいくつかあります。この知識をどこまで生かせるかは、あなたの力量次第ですが、覚えておくだけでもWeb担当者との話はスムーズに進み、仕事の幅を広げやすくなると思います。参考にしてみてくださいね。