デザインをする際に季節感を表現するテクニックは多数あります。なかでも今回は「写真やイラストを使用する」以外の手法で季節感を演出する・匂わせるような方法をいくつか紹介します。これらの手法は、広告やDMなど、時期ごとに制作するようなものに特に有効です。ちょっとだけ季節感をプラスすることで親近感や注目度を高めることが可能になので参考にしてみてください。
目次
■日本の四季は伝統色で伝える
まず、「色」を使う方法です。王道ゆえに効果的ですが奥深い方法です。
色は、全体的ではなく差し色や枠線など、ピンポイントで使い雰囲気を出すのがおすすめですが、薄い色であれば全体にかけてしまっても構いません。この辺りはケースバイケースです。
具体的にどんな色を使うか?ということについては、特にルールはありませんが、こと日本人を対象とするのであれば、四季に関する伝統色は外せません。四季にまつわる伝統色を使うと落ち着きや親しみやすさを演出できます。
<春>

日本の伝統色では、春は桜色や若葉色など、あたたかくて優しい薄めの色が使われます。
<夏>

夏は薄浅葱(うすあさぎ)や萱草色(かぞういろ)など、春よりは力強く、より爽やかで冴えた色もいいでしょう。
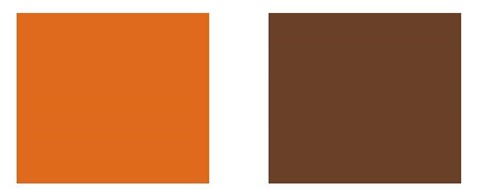
<秋>

秋は柿色、栗皮色などが有名です。誰もが「秋」を想像しやすい色ですよね。
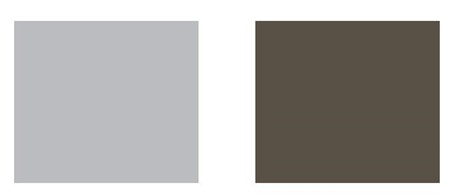
<冬>

冬は、銀鼠(ぎんねず)、消炭色など、秋より枯れた印象の白や灰に近い色が多用されます。朱色など、お正月を感じさせる色もいいですね。
文化によっても伝統色、季節の色は異なります。制作物の内容によって適宜変更しましょう。
普段から地域やジャンル別でライブラリーを作っておくと、いざというとき便利ですよ。
■形で季節を連想させる
イラストの領域内に踏み込む内容ですが、形を工夫するのも効果的です。たとえば、アイコンを作る場合、春なら花びら、夏なら水滴、秋なら栗、冬なら雪の結晶など、季節に合ったアイコンに変更するだけで印象は大きく変わります。

また、枠線や帯などの形を季節によって変化させてみるのも効果的です。
フッターを青地にして波打つような形にすれば水や海のようなイメージになり、夏を連想させることができます。一方、白と赤にすれば水引のようなイメージになり、慶事を連想させることができます。直線と曲線を工夫するだけでも表現の幅はかなり広がります。
他にも、コンテンツを区切ったり囲ったりするときに、単純に四角で囲むか円で囲むかでもニュアンスに違いが出ます。これを季節に合った色使いと組み合わせれば、より四季を感じてもらえることでしょう。
■フォントで季節感がアップ
フォントで季節感を伝えることも可能です。
色、形と併用してトータルで季節感を感じさせるので、やや印象論になってしまいますが、一応の知識として知っておくと便利です。
春ならば少しゆるりとした、ハネが多いフォントを使う、夏ならば力強いフォントを使うなどをすることで、より季節感を向上させることができます。フォント選定に関してはライセンスや可読性など、制約などが多いので一概に「やるべきである」とは言えませんが、最初から諦めてしまう必要はないでしょう。
また、カーニング(文字間調整)や組み方を少し変更するだけでも、緊張や弛緩を演出することができます。下記は同じ文字列ですが、どちらがクールで冷たい感じがしますか?
左に軍配が挙がるのではないでしょうか。フォント使いに色や形を加味し、手を加えていくことで、より季節感を出すことができます。
■間で季節感を伝える
ホワイトスペースの扱い方や、季節感を出す要素をどれだけ使うかも、重要なテクニックです。カーニングと同じく、コンテンツを詰める、詰めない、どれくらいの幅を持たせるかという工夫も季節感の効果を高めます。
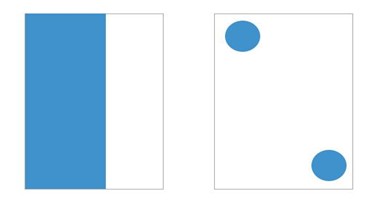
例えば、夏をテーマにしたコンテンツに対して以下のようなバランスで青を散りばめるとします。
どちらも季節感は伝わるでしょうが、その度合が違います。制作物との兼ね合いもありますが、やらな過ぎても伝わりませんし、やり過ぎては伝わり過ぎて食傷してしまいます。これを「どのくらいやればいいのか?」についての最適解はありません。案件ごとにバランスを取りましょう。
■まとめ
季節感を表現するのに「これが正解!」というものはありませんが、あらゆる表現方法を用いることで、クライアントの意図をより強く受け手へ伝えることができると思います。紙、Web問わず、様々なジャンルの制作に応用できますので、ぜひ実践してみてください。