
「レイアウトはちょっと苦手・・・」こんな声をたびたび耳にします。レイアウトの何が難しいのでしょうか。どうしたらスキルアップできるのでしょうか。そんな声にお応えする、レイアウトデザインの基本、「基本のキ」の第2回です。
実際に仕事では、グラフィック、Web、パッケージ、ディスプレイなどのデザインに関わる人ばかりでなく、営業、企画、マーケの人たちも企画書を作る時に、レイアウトに関して頭を悩ませていると聞きます。感覚だけでレイアウトしている人は、ここで説明している「レイアウト5つの基本」を意識してレイアウトをしてみてください。きっとレイアウトへの苦手意識が減ると思います。
目次
■木を切る前に・・・
前回の第1回では、レイアウトを始める前にレイアウト全体の計画を幾つか検討してから始めると言う、すごく当たり前な事から説明をしました。
「木を切る前に、ノコギリを研げ」と言う言葉もある通り、最初に手段を間違えると逆に時間がかかってしまい、また仕上がりもいい加減なものになりがちです。仕事が忙しいとついついおろそかにする部分ですので、ぜひ心に刻んでください。
・流れの復習
以下にレイアウト作業の流れを復習しておきます。
情報整理
掲載要素を検討、整理
↓
サムネール
視線誘導、大きさのバランス、空間を意識して何案も検討
↓
案が絞られたら、揃える
複数案を、具体的なレイアウト作業に移行
その時に、揃えることを意識する
・「レイアウト5つの基本」
1)情報整理 2)視線誘導 3)大きさのバランス 4)空間 5)揃える
※1)、2)前回の記事を参照ください。
今回は3)、4)のお話をしますが、どちらも今回の解説する方法が全てではありませんし、他の方法を否定するものでもありません。
困っている方はぜひ参考にしていただければと思いますし、自信を持って「できている!」という方は、今のやり方を大事にしてください。
3)大きさのバランス
レイアウトを進める時にまず考えるのは、配置する要素の大きさではないでしょうか?そこで迷ってしまう人は、「基本のキ」として以下の方法を試してください。事前に情報整理を行い、優先順位により要素の大小関係を決めてください。
・ジャンプ率を意識する
配置する要素の中に文字があると思います。ツール、メディアなどにより文字量は違ってきますが、それぞれの文字の大小差がジャンプ率です。
本文(ボディコピー)に対して小見出し、大見出し(キャッチコピー)などが何倍の大きさかで倍率を決めます。
本 文=8ポイント
↓ ジャンプ率=200% (2倍)
見出し=16ポイント
本 文 =8ポイント
↓ ジャンプ率=400% (4倍)
大見出し=32ポイント
本 文 : 見出し : 大見出し = 8ポイント : 16ポイント : 32ポイント
ジャンプ率 = 1 : 2 : 4
レイアウトの時に、文字列の長さでどこに置こうかと考える際に「入らないから小さく」「入らないから長体をかけて」と進める初心者も多いと思いますが、初心者がこの方法を行うとどんどん文字同士のバランスが悪くなって行くことが多いです。
先に文字同士のジャンプ率を固定して進める方法も試してください。
・物のジャンプ率も意識する
文字の大きさ以外にも写真、イラスト、図形、地紋などの大きさのバランスも同じように意識してみましょう。通常、ジャンプ率とは呼びませんが考え方として分かりやすいので、ここでは物のジャンプ率と呼んでおきます。
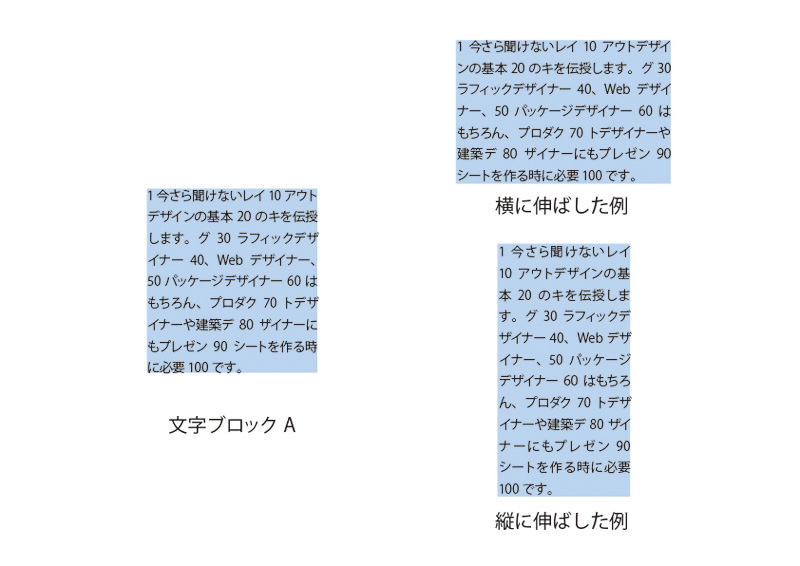
そして、物のジャンプ率の対象は写真などだけでなく、文字を固まりと捉えた文字ブロックも入ります。文字ブロックの左右幅を変えたり、字間、行間を変えりすることにより文字ブロックの大きさは変わって見えます。

・比率を意識する
文字、そして物のジャンプ率を意識してもらいましたが、そのジャンプ率として参考になる比率が自然界に存在しています。
自然界の中には私たち人間も含まれ、意識が生まれる以前からその法則の中で生きてきました。ですから、私たちの美意識に自然界の比率が埋め込まれていても不思議はありません。
代表的な比率を2つだけご紹介しておきます。
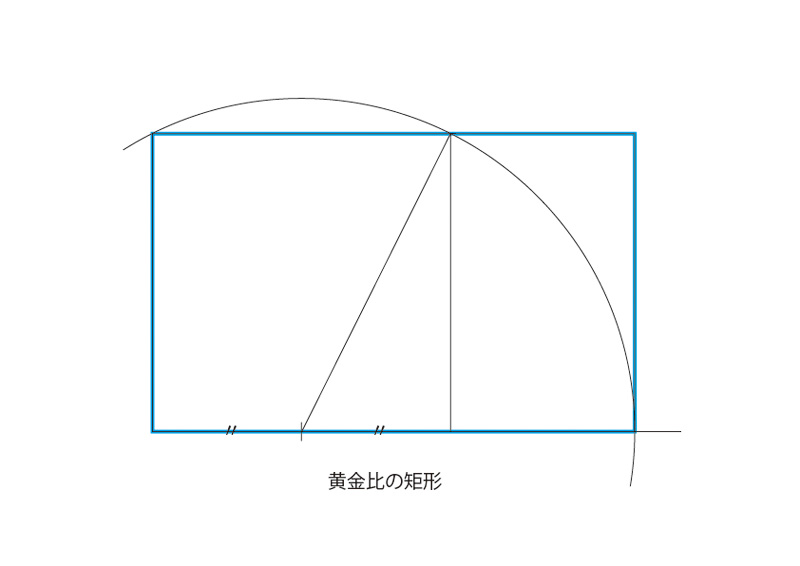
-黄金比
キレイな比率として広く知られています。昔から有名な絵画、彫刻の比率に応用されて来ました。最近ではアップルのリンゴマークが黄金比率の円を利用して描かれていることが有名です。数学的な解説はここでは省きますが、約1:1.618になります。
-白銀比
これは一般的によく知られているAサイズ、Bサイズの紙の比率です。長方形のタテヨコ比が、紙を半分に折っても変わらないまま永遠に続きます。1:√2です。

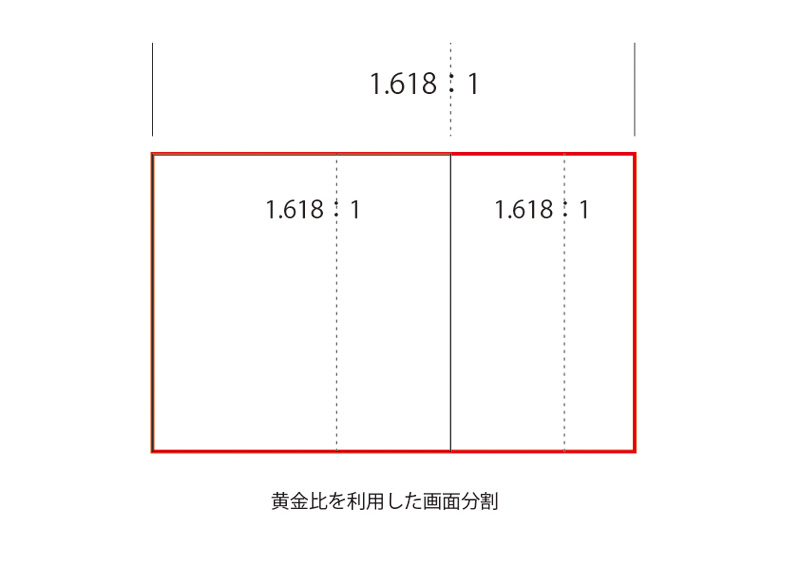
また、これらの比率はジャンプ率ばかりでなく、画面を分割する比率としても応用できます。画面分割は画面を幾つかの大きさに分けることですから、基本的な考え方は同じです。

・空間を意識して大きいものを小さく
さて、ここまでは優先順位に基づいて大小関係を設定してもらいましたが、次にそれを崩すことに挑戦してみましょう。
要素の優先順位は、どの要素を目立たせるかと言うことです。ここまでは大きいものが先に目立つと言うルールに従って進めて来ましたが、大きいばかりが目立つわけではありません。小さくとも、その周囲に空間があれば目立ちます。
このルールに従ってここまでに配置した要素を再検討してみましょう。自由度が増し、レイアウトのバリエーションが増えたはずです。
また、大きさのバランスを調整する時に、文字でも写真でもその大きさが微妙な場合は揃えるようにしてください。差を認知しづらい大きさは、すわりが悪くアンバランスな印象を与えます。
4)空間
ここで一度、配置している各要素の隙間、余白を意識してください。白い紙に写真や文字を置いているとすれば、その白い地の部分です。ネガの形です。
意識すべきポイントを以下に記します。
・文字間
一文字、一文字の間は、初心者がじ~っと見つめているとだんだん狭くなってゴチャゴチャしてきます。ですので、たまに「引いて見る」ことが必要です。
読みやすさとイメージの両方に関係していますので、文章を読みながら見る事と、文章を読まずに文字ブロックを灰色の四角(グレースペース)として眺めることの両方が大事です。
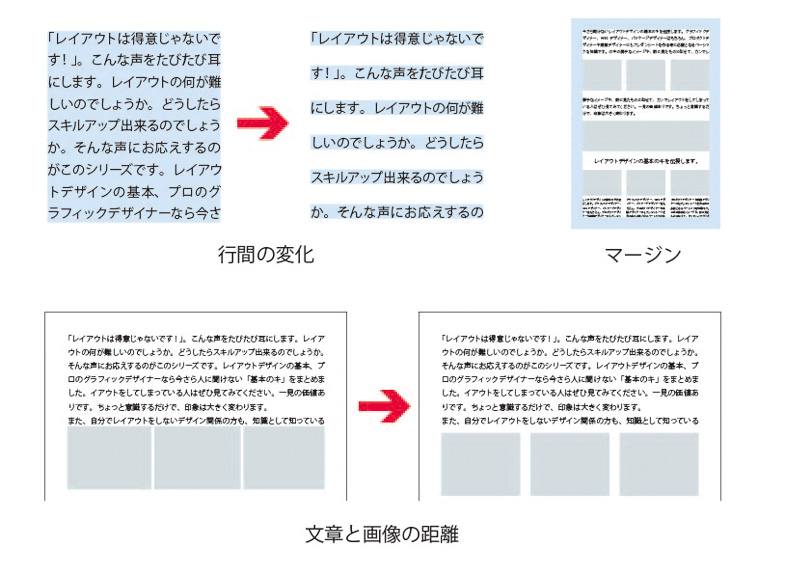
・行間
これも文字間と同様に読みやすさとイメージの両方に関係しています。
行間は、だんだん開いて行くと、行がその文字ブロックから離脱してしまいますので、そこも意識するようにしてください。
・文字ブロックと周囲
・写真、イラスト、その他の要素と周囲
文字ブロック、写真、イラスト、その他の要素、その周囲に何か隣接していますか?ここも初心者は、徐々に近づいてしまいます。
各要素同士の意味的な結び付きもありますし、またイメージ的な影響も大きいです。
・マージン
画面サイズ周囲を天地左右ぐるっと一周する余白のことです。これも初心者は狭くなる傾向があります。
紙面全体のイメージに関係していますので、よく検討してください。
・全体スペース内での余白の割合
掲載要素と余白の関係を考えた場合、その余白の割合が大きい程メッセージのコミュニケーションは速くなると思います。そのような広い余白も、キレイな形で残るように努めてください。
これは余白が白の時だけではありません。
営業的な見地から余白を埋めようとする意見にぶつかることが多々見受けられます。実際にはどちらが目立っているか、説得することも必要になります。
また、日本人は日の丸のように、余白を活かすのが巧いと感じます。大きな余白を作る時には、日本画などの歴史的な名作を参考にすることも可能でしょう。

さて、第2回目の解説はここまでとします。
ここまでは、レイアウトのサムネールを作る場面での話でした。次回は次のステップでもっと具体的な調整で「揃える」作業をします。
【おさらい=レイアウトの5つの基本】
第1回:レイアウトが苦手なデザイナー必見
第2回:何をどんな大きさにするか?
第3回:あれもこれも、揃える

