「デザイナーなら知っておきたい便利なWebサイト」、第1回はダミー画像・テキストについてご紹介しました。第2回の今回は、デザインのなかでも大きな柱、指針となるフォント選びについて、便利なサイトやちょっとした秘訣などをご紹介していきます。
>>第1回:ダミー画像・テキストの作成編
目次
■フォント選びならほぼ一択「wordmark」
せっかくなのでいろいろと紹介していきたいところなのですが、実のところフォント選びに関しましては「wordmark」を抑えておけば困ることはないでしょう。
使い方は単純で、wordmarkと表記されているボックスに任意の文字を打ち込み、下のロードボタンを押すだけです。
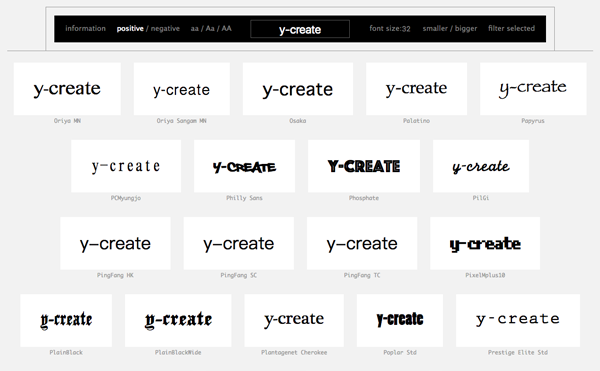
試しに本サイトのURLであるy-createを打ち込んで表示させてみましょう。
表示されました。
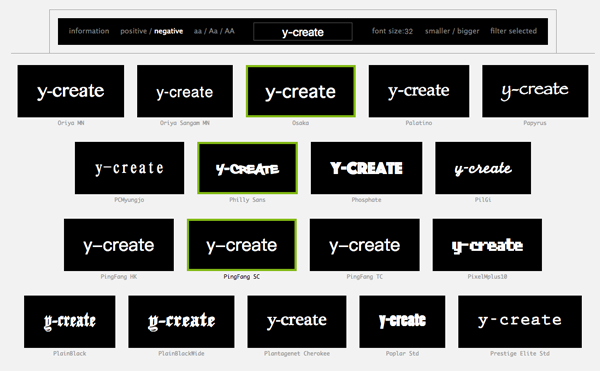
小文字や大文字、フォントサイズを変更することも可能です。また、negativeを選択すれば色が反転します。
緑の枠がついているフォントはクリックして選択したフォントです。filterselectedでハイライトしたフォントの一覧が表示されます。
しかも、選択後のフォントは簡単なカーニングも可能で、至れり尽くせりのサービスとなっております。
■フォントを選ぶ前のちょっとしたポイント
デザインに使用するフォントを選定する前にいくつか確認しておきたいことがあります。
ポイントを挙げてみましょう。
まずは何よりも「目的」が重要です。
どんな情報を伝えるのか、素材はイラストを使うのか、写真を使うのか、文章量はどのくらいあるのか、そもそも、Webなのか紙なのか……。ほかにもありますが、事細かに要素を突き詰めていくことが大事です。
もちろん、最終的な「受け手」のことも忘れてはいけません。
どのくらいの年齢の人が観覧するのか、その人の趣味、関心は何なのか、ペルソナをしっかりと設定すれば、自ずと最適なフォントサイズやコントラストが頭の中に浮かび上がることでしょう。
要は、オリエンやヒアリング時に聞いた情報をきちんとまとめておきましょうということなのですが、意外と情報が足りなかったり、要素がたくさんあると大事なものを見落としがちです。案件ごとにしっかり確認しておくと、後々の苦労やトラブルが軽減できるでしょう。
■フォント選びのポイント
さて、フォント選びは地味な作業ではありますが、デザインの良し悪しに大きく関わります。そして、何よりユーザーとの信頼関係の構築に直結するものです。
このフォント選びのコツはさまざまなWebサイト、書籍で言及されており、基本的なこと以外は「これがいちばん」というものがありません。
なので、本コラムでは私自身が仕事で気をつけていることを述べることとします。これが絶対というわけでもありませんので、参考程度にしていただけましたら幸いです。
まずは、特別な理由がない限り可読性を最優先します。
もちろん美しさの担保は言わずもがなです。見出しレベルでは装飾を施すことはありますが、本文レベルでは何よりも可読性です。
デザインの美しさにばかり気を取られると、うっかり読み手のことを忘れてしまう瞬間が訪れます。そのような状況で作られたデザインは、ほぼ確実に「読みにくい」と戻しが来てしまいます。何より、読み手のことを蔑ろにするというのは、誠実ではありませんよね。
そして、可読性と同じくらい気をつけているのが、文字テキストの的確な階層分けです。
Webや紙のうえで、どの情報が重要なのかを意識し、重要度ごとに分けていきます。情報量が多くても少なくても、テキストの階層分けは有効です。
具体的には仕様テキストをプライマリー(主要テキスト)、セカンダリー(副次テキスト)、そして第三の要素に分類していきます。
それぞれ説明していきましょう。
まず、プライマリーテキストは、その制作物のなかでもっとも目立つ要素です。メインコピーや見出しなどがこれにあたります。
他のテキストと差をつけ、大きく、目立つように配置することで、主題がひと目で判断できるようになります。
次に、セカンダリーテキストですが、これは大見出しと本文以外の小見出しや引用文にあたります。本文以外と差をつけるために、余白やサイズ、配色にこだわることで、全体を引き締める効果があります。
最後に第三の要素、本文にあたる箇所ですが、トンマナを守りつつ、可読性の高いデザインを施すことで全体の統一感を高めます。
読み手にはほとんど気にされる要素ではありませんが、ここは文章を読ませることが主目的ですので、「気にされない/違和感を感じない」ほど良いデザインであると言い換えることができるでしょう。
■フォント選びは1日にして成らず
本コラムでは、デザインのなかでも大きな柱、指針となるフォント選びについて、便利なサイトやちょっとした秘訣などをご紹介させていただきました。
フォントを用いるデザインは奥の深い世界です。それゆえ、フォントサイズや余白の取り方、装飾の仕方、可読性などなど、試行錯誤を繰り返すことが何より重要です。引き出しがあればあるほど有利になり、仕事が早くなります。
時間が空いたときには、フォントの整理をしたり、実験を楽しんでみてはいかがでしょうか。
デザイナーなら知っておきたい便利なWebサイト
第1回:ダミー画像・テキストの作成編
第2回:フォント選び編
第3回:配色編
第4回:素材編