
前回まではダミー画像やテキスト、フォント選びの注意点や配色のコツなどについて紹介させていただきました。
今回は「素材」編です。素材そのもののラインナップはもちろん、デザイナー視点で使いやすさや安心感などでも総合的に好評価なWebサービスを2つ紹介します。また素材の作り方についても、筆者なりのアドバイスを盛り込みました。ぜひ参考にしてください。
目次
■デザイナーとして押さえておくと便利な素材サイト
今回は制作時に利用する「素材」にフォーカスを絞りお話していくわけなのですが、国内海外問わず素材サイトは数多く存在し、日々更新されています。デザインにも流行り廃りがありますから、今年人気だった素材が来年もそのまま使えるとは限りません。
そこで今回は、「このブラシが良い」「このテクスチャがおすすめ」という形ではなく、各素材を総合的に扱い、かつクオリティと更新頻度が高いWebサービスをセレクトしています。
また、今回は無料素材だけでなく有料素材もご紹介します。
できれば無料で利用できるアイテムを掲げていきたいのですが、やはり有料素材のクオリティは無料素材に比べてアベレージが高く(もちろん、クオリティが低いものもあります)、データも弄りやすく設計されているものが多く、権利関係も安心です。この辺りについては後ほど補足いたします。
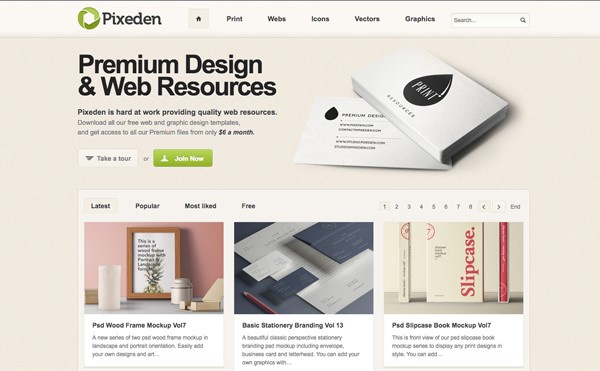
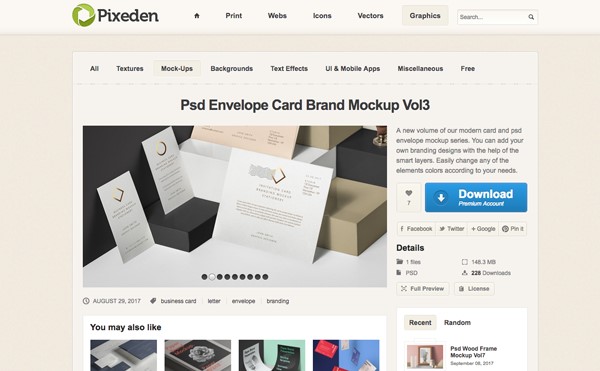
■Pixeden
Pixedenは、各種モックアップ、ベクター素材、テクスチャやテキストエフェクト、UIデザイン関連からWordPressテンプレートまで、各種素材が網羅的に揃えられるサービスを提供しています。
無料の素材も多く、有料も月10ドル~と、低価格でサイト内のすべての素材が利用可能です。
少々素材が少ないカテゴリがある、和風のデザインなどはほぼ無いなど、不満な点はいくつかありますが、各リソースをダウンロードして制作方法・構成を調べてみるだけでも面白く、勉強にもなります。
個人的な使用感になりますが、モックアップが強く、デザイン提案をする際の仕上がりイメージの確認、共有に重宝します。
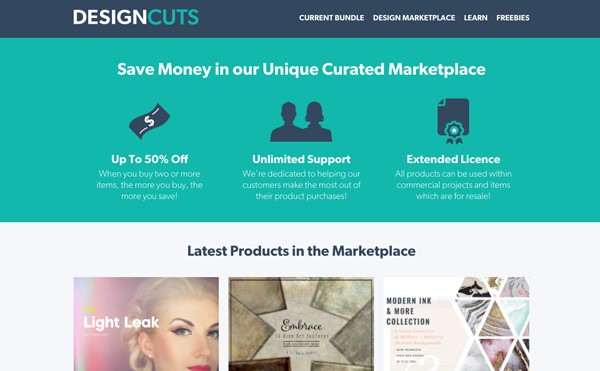
■Designcuts
こちらもPixedenと同じく無料から有料まで揃えられた素材サイトですが、有料版の規模がとても大きく、個人的にも非常にお世話になっているサイトです。
その目玉は何と言ってもテクスチャやブラシなどの各種素材からフォントに至るまでのバンドル(束とか包とかいう意味で、つまり素材セットのようなものです)で、通常数十万円する素材集が、なんと9割以上オフとなって販売されています。
たとえば、2017年9月8日現在で割引販売されているバンドルは「The Essential Textures and Patterns Bundle」というもので、通常2,145ドルのものが、99%オフの29ドルで販売されています。
また、一度購入したものは一括はもとより個別でもダウンロード可能ですので、必要な物のみを取得できるのも便利です。そのほかにも、どのような素材であるかの確認もサイト内や付属のPDFで一覧で確認できるなど、かゆいところに手が届く設計となっています。
ちなみに、割引製品は購入期限が設けられているので注意が必要です。
ときどき、本当に掘り出し物が出ますので、定期的なチェックがおすすめです。
■素材を探す際には怪しいサービスにご注意を
素材サイトはあまりに数が多く、正直な話、無料素材に関しては若干怪しいサービスも存在します。
たとえば、各素材サイトに飛ぶだけのリンクを集めたサイトであったり、明らかに開いてはいけないファイルを強制ダウンロードさせるようなサイトも存在します。
この探す手間や、万が一に損害を受けてしまった際の対処などを考えるならば、ライセンス管理がしっかりしており、安心して使える有料サイトは、無料に比べて総合的なコストは安くつくと言っても過言ではありません。
もちろん、無料のものでもクオリティが高く、ライセンスがしっかりしているものも存在します。しかし、使用はあくまで自己責任。厳しい言い方になってしまいますが、自身の力で権利関係が確認できない、ダウンロード方法などの使い方が分からない方は、こういった素材の類は使わない方が良いでしょう。
■自分で素材を作るという選択肢もあり
便利なWebサイトの話から少し離れますが、素材を利用するうえで選択肢として用意しておきたいのが、自分で素材を制作してしまうという方法です。
たとえば古い紙のテクスチャが欲しいとします。
ネットで探すのも良いですが、古書店へ行き、できるだけ程度の悪い古ぼけた本を購入しスキャンして加工すれば立派なテクスチャ素材ができあがります。
実際に、筆者も20年代のSP盤スリーブをスキャンしてテクスチャにし制作物に利用したことがありますが、クライアントにその過程を説明しただけで説得力が出たものでした。他にも、ブラシであるならば自分で書いた筆の線であったり、霧吹きに墨を入れて吹いたものをスキャンしてグランジ風に加工してブラシに登録しても良いでしょう。
このように、素材を調達する際にはWebならずとも、さまざまな選択肢が用意されています。ちょっと街を歩いてみるだけで、世の中は驚くべきほどのアイデアに溢れていることが分かります。
ぜひ、ご自身だけの素材集を作成してみてください。そうすることで、他人が作った素材を手にした時に、その構造や使い方などが分かるようになり、創作の幅が大きく広がります。
さて、「デザイナーなら知っておきたい便利なWebサイト」シリーズ、今回は「素材編」でした。
無料、有料問わずさまざまなサイトがありますから、仕事の合間にふと思い立ったときに検索してみたり、当コラムを参考にしてみてくださいね。
デザイナーなら知っておきたい便利なWebサイト
第1回:ダミー画像・テキストの作成編
第2回:フォント選び編
第3回:配色編
第4回:素材編