「デザイナーなら知っておきたい便利なWebサイト」、前々回はダミー画像・テキスト、前回はフォント選びについてご紹介させていただきました。
今回は、お悩みの方も多いであろう「配色」について、便利なウェブサイトやちょっとしたTipsについてお話していきます。
目次
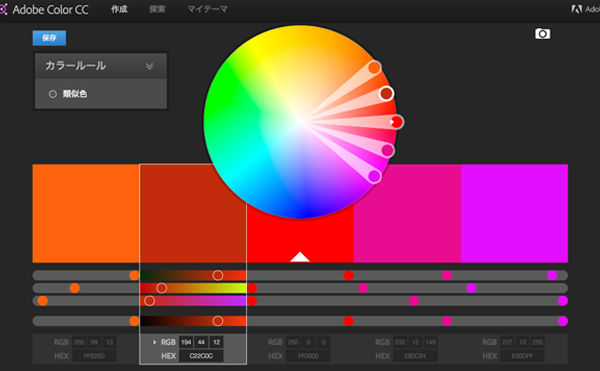
■Adobe Color CC
Adobe Color CCは、言わずと知れたAdobe謹製の配色ツールです。
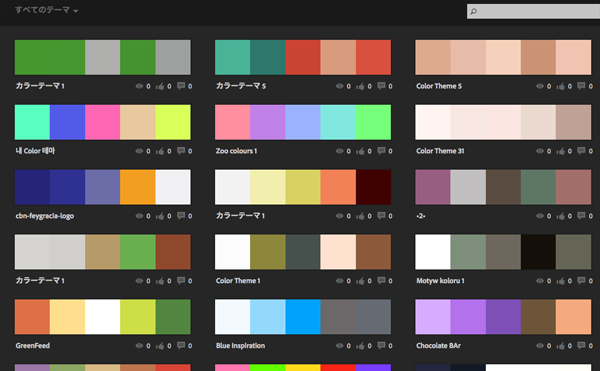
他アプリケーションとのスムーズな連携はもちろん、配色のみならず、作成済みのカラーパレットを参照したり、画像からの色抽出をしたりなど、競合サービスの追随を許しません。
直感的な操作が可能で、特に手引を読まなくとも配色やテーマ探しをすることが可能です。細かい利用方法もAdobeサイト内にヘルプがありますので、お困りの際には検索をかけてみてください。
他にも、iPhoneアプリがリリースされており、取り込んだ配色パターンをブラウザ上でも共有することが可能です。出先でふと配色を閃いたり、景色から色を抽出したくなった際には便利ですね。
配色、色抽出、テーマ検索などは、他のWebサービスでは独立している場合が多く、それらを一挙に利用できるAdobe Color CCを使わない手はありません。
個人的にも最もオススメのツールです。
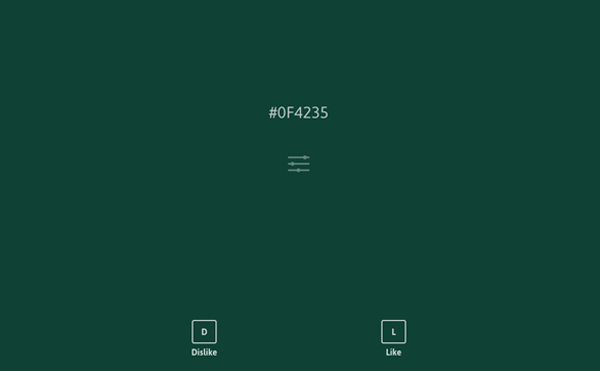
■Palettable
http://www.palettable.io/DFB67C
Palettableは、好きか(Like)嫌いか(Dislike)を選択するだけで、どんどん配色が作られていくという、シンプルかつインスピレーションを刺激するWebサービスです。
使い方はとても簡単。
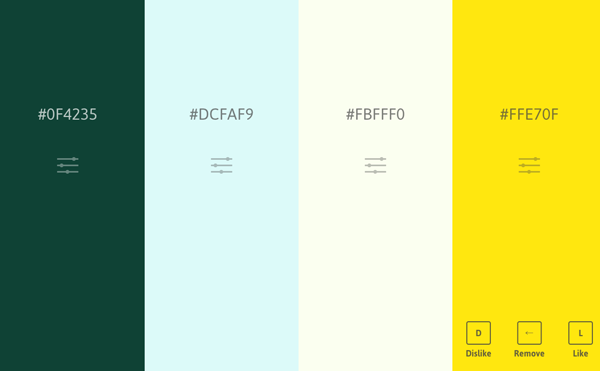
最初は単色の画面ですが、Likeを押すことにより、下記画像のように色が配列されていきます。
ランダム感が面白いサイトですが、それ意外にもカラーコードをクリックすれば直打ちできますし、その下のスライダーアイコンをクリックすれば任意にカラー設定が可能です。
配色はつい自分の理論や好き嫌いに寄ってしまいがちですから、こういったランダム性のあるサービスを利用してみると、面白い発見や、思わぬ解決策が見出だせるやもしれませんね。
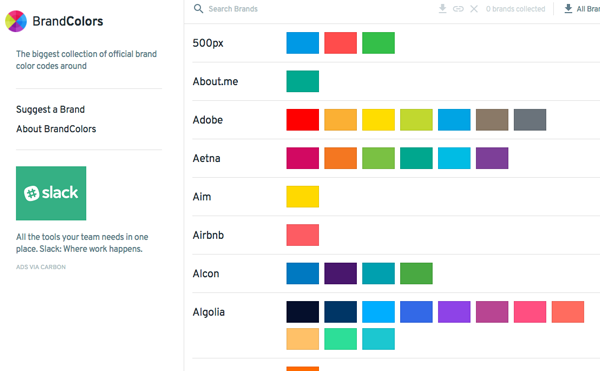
■Brand Colors
Brand Colorsは海外の企業で使われているブランディングカラーをまとめたWebサービスです。
AからZまでアルファベット順に並んでおり、AdobeやAmazonなどなど、見慣れた企業名が並んでいます。また、カラーをCSSでダウンロードできるのも嬉しいポイントですね。
このまま剽窃するというわけにはいきませんが、名だたる会社のブランディングカラーは、それだけ考えて作られていますから、眺めているだけでも参考になります。
ただ一点、各企業が使用している色の更新情報が古い場合がありますので、あくまで参考程度にとどめ、鵜呑みにしすぎない方が良いでしょう。近年の流行色や、スタートアップ企業の色使いなども合わせて参照するのが賢い使い方だと言えます。
■配色する際のちょっとしたコツ
配色のイロハについてはさまざまな書籍やWebで言及されていますし、とても奥深いものでもあります。それ故、コラム1回分では書ききれませんので、ここでは私が製作の際に気を付けているポイントをいくつか書き出していくことにします。
まずは基礎中の基礎でもある配色ルールですが、最も簡単で実用的なものは、6:3:1ルールでしょう。デザインだけでなくインテリアや料理の盛り付けなどにも使える万能な法則です。
6割をメインカラー、3割をプライマリカラー(補色)、1割をアクセントカラーとして、全体的な配分を決めていきます。いざデザインをしてみたものの、まとまり方や差し色の効果が感じられないときは、このルールを思い出してみてください。
次に、配色の前に一度グレースケールで制作してみるということです。これも良く言われるテクニックですが、必須作業のひとつだと言っても過言ではありません。
デザインにおいて配色は重要な要素ですが、それに先駆けて各要素の配置、レイアウトをグレースケールで組むことにより全体像が把握しやすくなります。全体像が把握できたならば、自ずと色の割合やトーンが見えてくるはずですし、早い段階から色を入れていくよりも、効率的な作業が実現できます。
また、少し精神的な話になりますが、インスピレーションを常に得続けることも重要です。
私達の周りには多くの「配色」があります。例えば手元のスマートフォンひとつとっても、さまざまに工夫を凝らした配色がなされていますよね。製品だけでなく、空や植物などの自然も大きなヒントになります。
基礎的な知識はもちろんですが、配色センスは組み合わせをどれだけ知っているか、引き出しが多いかで差がつくものです。普段から注意深く観察することで、いざという時の引き出しが増えます。
引き出しと言えば、色の歴史について調べてみるのも良いでしょう。赤という色は歴史のなかでどのように扱われて来たのか、なぜ、葬式は黒が基調となっているのかなど、色にまつわる豆知識を収集しておくと、「その色」を使う理由のひとつになりますし、プレゼン時に説得力を持たせることができます。
感覚だけでなく、理屈で説明できるというのは、意外と大きな武器になるものです。
最後に、いろいろとご紹介して参りましたが、本コラムが制作の助けとなれば幸いです。
今回紹介したサービスは、仕事時だけでなく、プライベートの暇つぶしにも最適です。制作時に活用したり、インスピレーションの種にしたりと、ぜひとも楽しんでみてくださいね。
デザイナーなら知っておきたい便利なWebサイト
第1回:ダミー画像・テキストの作成編
第2回:フォント選び編
第3回:配色編
第4回:素材編