UXとUI。最近は当たり前のようによく聞く言葉になりつつありますが、実際その違いをはっきりと把握している人は実は少ないのではないでしょうか。Webやアプリのデザインには欠かせないこの2つのデザインプロセス。重なる部分も多いUIとUXデザインなのでわかりにくいですが、それぞれには違った目的と工程があります。具体的な実例を見ながらそれぞれの違いを見てみましょう。
クリエイティブ│優クリ-Lab for Creator
《デザイナー編》クオリティを高め、スムーズに仕事を進めるための「クライアントの発注方法」はこうだ!
本コラムでは、クライアントがデザイナーなどに発注する際、イメージ共有や制作物の最終的クオリティーを高めるための発注手段のコツや指示方法などをご紹介していきます。また、デザイナーがこれを再確認することにより、クライアントを上手に誘導し、スムーズな仕事の流れや、自分の仕事をスマート化する手段として知っていただきたいと思います。
ちなみに筆者はデザイナーですので、受ける立場として「こうしてもらえると有り難い」といった話も進めながら、相互理解の助けにしていただけると幸いです。
グラフィックデザイナーがWebデザインをする時に知っておきたい4つのポイント
紙デザインとWebデザインの領域が非常に密接となっている昨今、グラフィックデザイナーが物販等でフライヤーやパッケージデザインなどに関わると、そのデザインをWebページにも反映させたいという要望をクライアントから受ける場合が非常に増えていると思います。グラフィックデザイナーがWebデザインをするときに気を付けなければいけないこと。検索すると様々なことが出てきますが、Webクリエイターとして活動している筆者が気になったポイント4つを、今回ご紹介させていただきます。
デザインで季節感を伝える、ワンランク上の表現方法とは?
デザインをする際に季節感を表現するテクニックは多数あります。なかでも今回は「写真やイラストを使用する」以外の手法で季節感を演出する・匂わせるような方法をいくつか紹介します。これらの手法は、広告やDMなど、時期ごとに制作するようなものに特に有効です。ちょっとだけ季節感をプラスすることで親近感や注目度を高めることが可能になので参考にしてみてください。
【ただの雑談になってない!?】Webディレクターに求められるヒアリング術(WCC記事)
Webディレクターに必要なスキルは数あれど、中でもヒアリング術の重要性は高いといえます。特にクライアントとの打ち合わせにおいて、しっかり話しているつもりでも具体的に必要なことはヒアリングできていなかった……なんてことがあってはまずいです。そこで今回は、Webディレクターとして本当に必要なヒアリング術について、Webディレクターの端くれである筆者なりの現場で経験した見解を、新米ディレクターの方に向けてご紹介したいと思います。
【素材編】第4回:デザイナーなら知っておきたい便利なWebサイト
前回まではダミー画像やテキスト、フォント選びの注意点や配色のコツなどについて紹介させていただきました。
今回は「素材」編です。素材そのもののラインナップはもちろん、デザイナー視点で使いやすさや安心感などでも総合的に好評価なWebサービスを2つ紹介します。また素材の作り方についても、筆者なりのアドバイスを盛り込みました。ぜひ参考にしてください。
新米ディレクター必見!オウンドメディアを「優秀な営業マン」にするためのPDCAサイクル(WCC)
Webディレクターの役目には、プロジェクト全体の進行管理や品質のチェック、制作スタッフをまとめるなどがあります。それ以外にも、制作が終わったWebサイトについて「いいWebサイト」になっているか、「効果が出ているWebサイト」になっているかを日々確認し運用していく仕事があります。そこで役立つのが「Webディレクターが取り組むべきPDCAサイクル」です。
制作会社のWebディレクターとしてオウンドメディアの制作・運用に携わる筆者が、いいWebサイトにするためのポイントを経験に基づきお伝えします。特に新米ディレクターの方は必見です!
紙物でも困らないために!Webデザイナーが知っておくべき3つのこと
「デザインやってるなら印刷物も(Webも)できるでしょ?」
冒頭からトラウマを想起させる文字の並びで申し訳ございません。しかし、こう言われて困った経験があるWebデザイナーの方は、意外と多いのではないでしょうか。印刷物もWebも、何らかのデザインが施された「結果」であるということには変わりありませんが、制作過程や設計思想には、少なからぬ違いが存在します。そこで、紙物でも困らないための注意点を3つにまとめてご紹介します。
【Photoshop】ファイルサイズを減らす、上手なデータ制作のススメ
Photoshopでデータを作成している際に、「どうにも処理が遅いな」と感じ、確認してみたところ、とんでもなく重いデータになってしまっていた・・・という経験をお持ちではありませんか?適切な処理を施し、ファイルサイズが軽減されたデータは見易く、作り手にも受け手にも良い影響を及ぼします。たとえば、やり取りがスムーズになる、印刷やデータ上の事故が起こりにくい、何より精神衛生上よろしい、などなど、多くのメリットが生まれます。
今回は、Photoshopのファイルサイズを減らすための、ちょっとしたテクニックをご紹介します。
【無料素材を活用】サクッと作れて使える!テクスチャを重ねるだけのワンポイント!(WCC記事)
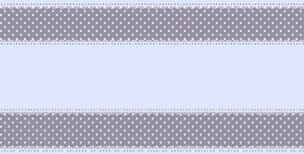
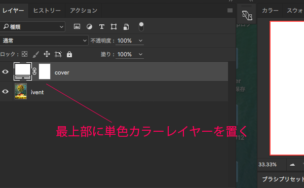
サイトやパンフレットのちょっとしたリード文を装飾したいと思ったとき、皆さんはどうしていますか?あくまでメインはテキストなので、ゴテゴテにするわけにもいかず、と考えると結局いつも似たような感じになってしまったりしませんか?
シンプルでさりげなく、だけどバリエーション豊かな装飾はないものか…。そんな「自分のリード文装飾に飽きちゃった」って方に、サクっと作れちゃうネタをどうぞ。