デザイナーが仕事をする上で知っておくと便利なWebサイトを紹介する連載企画です。
紙・Web問わず、制作の初期段階で必要不可欠なダミー画像やテキスト。先方からの素材が間に合わないことにやきもきしつつ、ダミーデータを入力した経験をお持ちの方も多いのではないでしょうか。第一回は、それら「仕事の仕事」を簡便にしてくれるダミー画像やダミーテキストを生成できるサイトと、少し捻った使い方などをご紹介しようと思います。
目次
■ダミー画像を生成できるサイト
まず、ダミー画像ですが、シンプルなものとイメージ重視のものを2種類紹介させていただきます。最近はSketchのプラグインなどで対応している方も多いかと思いますが、それとはまた別に、WebサイトはWebサイトで利便性が高いものもあります。覚えておいて損はないでしょう。
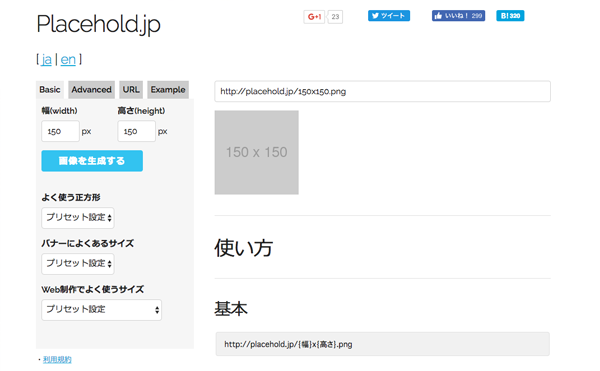
(1)Placehold.jp
Placehold.jpは国産のダミー画像生成サイトで、シンプルかつ利便性の高いダミー画像を生成することが可能です。
「バナーによくあるサイズ」、「Web制作でよく使うサイズ」など、プリセットも用意されており、痒いところに手が届くのも嬉しいですね。
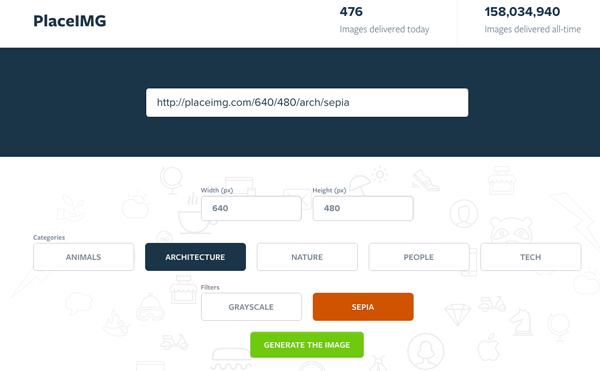
(2)PlaceIMG
シンプルなものより、具体的なイメージを重視したいという方には、PlaceIMGがおすすめです。
5つのカテゴリー、2つのフィルターから選択でき、外国産ながらシンプルなUIは、直感的にさくさくと作業を進めることができます。
■ダミーテキストを生成できるサイト
ダミーテキストですが、Illustrator CC 2017では「文字ツール」を選択してクリックすると「山路を登りながら」という文字列が貼り付けられ、「エリア内文字ツール」で範囲を指定すると、別のサンプルテキストが入力されるようになりました。
Photoshopでも、以前から「書式」メニューの「Lorem Ipsum」をクリックすることで英文ですが挿入可能ですし、スクリプトを利用してサンプルテキストを改変することも可能です。
とはいえ、ダミーテキスト生成サービスが利便性を失ったわけではありません。状況に応じて使い分けたいものです。
(1)「すぐ使えるダミーテキスト 日本語Lorem ipsum」
「ダミーテキスト」が紹介される際には必ずと言っていいほど登場する「すぐ使えるダミーテキスト 日本語Lorem ipsum」。
必ず紹介されるのはそれなりにちゃんと理由があり、便利な機能を備えているのです。

http://lipsum.sugutsukaeru.jp/
パラグラフごとの文の数、行頭全角スペースの有り無し、数字の変換など、細かい調整も可能です。
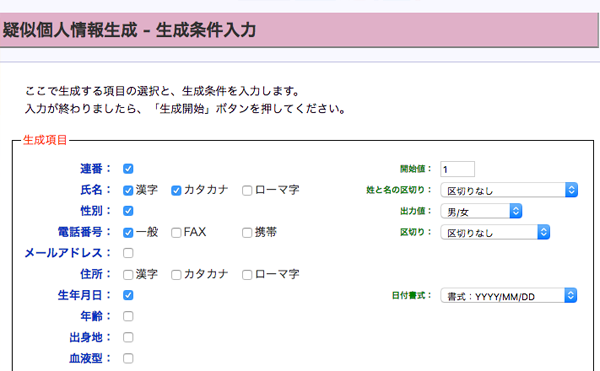
(2)疑似個人情報データ生成サービス
ひとくちに「テキスト」と言ってもいろいろです。
「疑似個人情報データ生成サービス」では、テストデータなどの作成用に、疑似個人情報をジェネレートすることが可能です。
生成条件も、氏名や電話番号、住所や出身地まで多岐に渡ります。ダミーデータを作成する場合には、実際の名前や住所などを入力するわけにはいきませんから、面倒な架空の設定を考える時間が省けます。
■デザイナーの当たり前は、相手にとっての当たり前ではない
ここで、少しダミー画像やダミーテキストについて考えてみましょう。
デザインの現場では、デザイナーだけが進捗を確認するわけではありません。一緒に作業をしているチームメンバーはもとより、デザインの専門家ではないクライアントのチェックも入ります。
そんなとき、たとえば会社概要のページがあったとしましょう。
・ここにテキストが入ります
・ここにテキストが入ります
・ここにテキストが入ります
と書かれているケースと
・社名 株式会社◯◯
・本社 東京都渋谷区恵比寿南◯-◯-◯
・事業内容 メディア事業、インターネット広告事業
と書かれているケースでは、どちらのチェックが通りやすいかといえば、確実に後者でしょう。デザイナーは文字入れせずとも、仕上がりの状態がわかりますが、デザインの知識がない人はダミーテキストを文字に置き換えた場合のイメージが掴みづらいのです。
実際「なんだこの適当な文章は!」と理不尽なクレームをつけてくる方だっているかもしれません。もっとも、そのようなクレーマーはしっかりとダミーテキストを用意したとしても難癖つけてくるものですが……。
それはさておき、的確なダミー画像、ダミーテキストを選ぶことは、双方のイメージの齟齬をなくすことにも繋がります。
デザインを制作する際には、デザイナーの当たり前は、相手にとっての当たり前ではないことを常に頭に置いておきましょう。要らぬ面倒が減ります。
■ダミーテキストや画像の、ちょっと捻った使い方
本コラムで紹介しましたサービスをそのまま利用するのも良いですが、ほぼ「書くこと/記載されるであろうこと」が決まっているコンテンツ、つまり会社概要やプライバシーポリシー、ニュース、採用情報、検索エラーページなどには、予め汎用性の高いテキストを自前で用意しておくことで、より効率が上がります。
たとえば、採用情報を例にとってみましょう。
—–
・採用情報
募集職種:
仕事内容:
雇用形態:
正社員(新卒)
正社員(中途)
アルバイト
応募資格:
勤務時間:00:00〜00:00 ※残業有り
給与:
月給万円 ~ 万円
※経験・能力を考慮の上、当社規定により優遇
休日:
待遇・福利厚生:
研修制度
各種保険
福利厚生
—–
と、あらかじめ枠組みを作成しておくことにより、単なるダミーテキストで作成するよりも、ぐっとイメージが掴みやすくなります。場合によっては、各項目を簡単に埋めておくなどすると、より具体的になることでしょう。
この方法の利点は、いちど作成してしまえばほぼ変更無しで使えることであり、クライアントチェックの際に、先方が「自分たちが欲しいものに気付く」可能性が高まることです。
これは画像も同様で、多少面倒ですが近いイメージのダミー画像を差し込むことで、クライアントが欲しているものをよりわかりやすくする効果があります。
さて、いろいろとご紹介して参りましたが、単純にサービスを利用するだけでなく、仕事の空き時間やお暇な時間に、ぜひオリジナルのダミーテキストや、画像のストックを作成してみてください。後の作業や確認が一段と楽になりますよ。
デザイナーなら知っておきたい便利なWebサイト
第1回:ダミー画像・テキストの作成編
第2回:フォント選び編
第3回:配色編
第4回:素材編